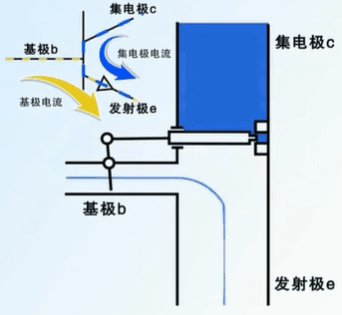
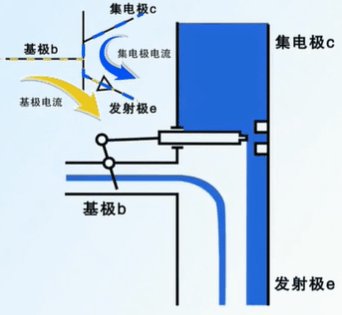
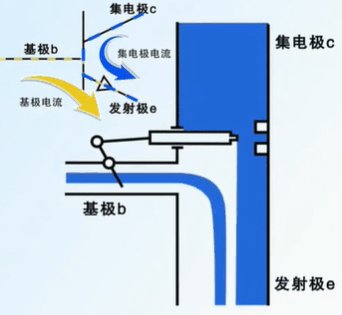
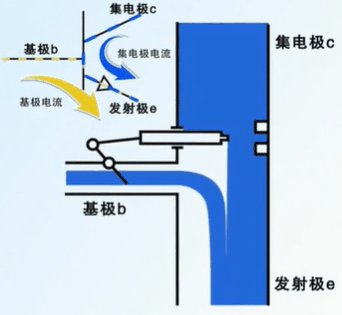
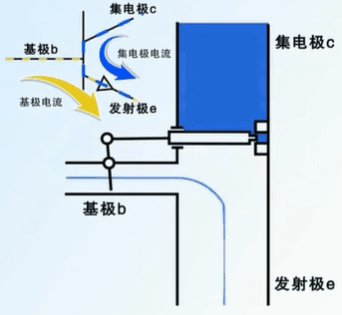
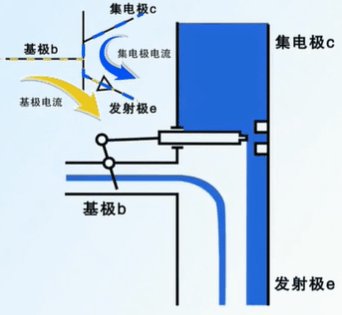
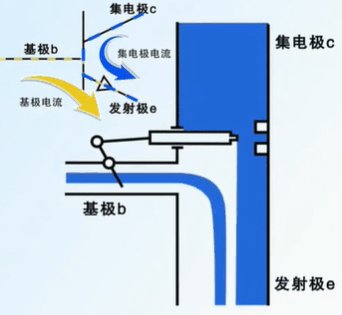
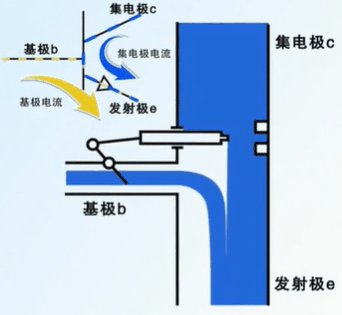
晶体管工作原理的一个动画演示:

晶体管工作原理的一个动画演示:

之前弄了一个域名及签名的一笔画动画,但只是做了一个结果展示,背后的原理没有去介绍,这次则弄了一个详细的原理介绍,参见:
//exp.xiaogd.net/demo/css/stroke-animate/sa-demo.html这次就没有去做什么幻灯片了,感觉那种形式也有其不灵活之处,这次还是回归了传统的方式,但跟传统的博客又有所区别。
主要是增加了一些互动方面的元素,用户可以与页面进行一定的交互,比如播放动画演示,通过一些输入元素实时调整参数的值以观察效果方面的改变。我感觉这种知识介绍与交互的糅合在增进用户理解方面还是有一定优势的。
当然现在的交互还是比较简单的,如果你有更好的想法,欢迎留言!
之前看过别人用 CSS 的属性 stroke-dasharray 和 stroke-dashoffset 制作的一笔画动画,觉得挺好玩的,也就自己做了个:
//exp.xiaogd.net/demo/css/stroke-animate/stroke-animation.html总共两个动画,一个是自己的域名 xiaogd.net,另一个是自己的签名,其中 svg 中的 path 提前在 inkscape 中做好,然后复制到网页中即可。
动画的实现感兴趣的同学可以查看网页的源代码了解。
之前也曾写了一个类似的演示,因为一开始弄 impress.js,一些特性还不熟悉,做得相对较差了些,现在依旧可以访问:
CSS 绘制三角形原理演示(动画)(旧版)(不推荐)现在重新做了些修改,V2 版本参见:
CSS 绘制三角形原理演示(动画)V2 版主要的一些改进如下: