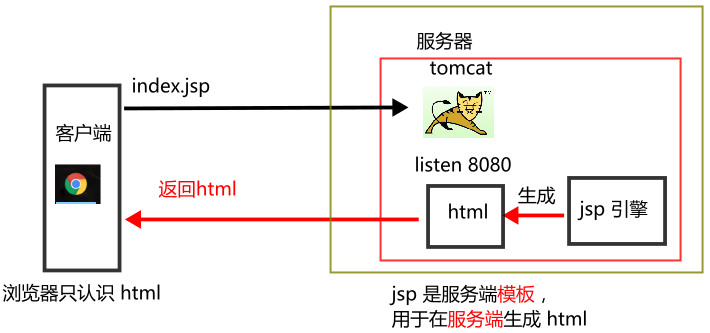
我发现不少初学者不能很好理解 JSP 与 HTML 的关系, 不少的视频教程也没有强调两者间的关系, 或者只是说得很简略.
先来看一张图:

简要介绍了如何通过 minifier 插件来精简压缩 js 和 css 文件.
minifier 是一个 nodejs 下的用于压缩 js 和 css 文件的插件.
首先确保已经安装了 nodejs 的环境, 然后通过以下命令安装此插件:
npm install [-g] minifier
之后, 如下图所示: 假如在 d:\dev\exp\web 下有一些 js 和 css 文件:

那么, 假如想压缩那个 hello.js 文件, 则通过执行如下 minify 命令:
minify hello.js

则当前文件夹下会默认生成一个叫 hello.min.js 的精简压缩的文件:

压缩之前文件是这样:
/**
* test minify
*/
function sayHello(name) {
console.log('hello ' + name + '.');
}
// hello golden
sayHello('golden');
之后的 min 版本的文件则这样:
/**
* test minify
*/
function sayHello(l){console.log("hello "+l+".")}sayHello("golden")
可以看到, 除了开头处的 jsdoc 文件注释保留原样外, 其它部分都变得很紧凑了, 某些注释也去掉了, 甚至一些局部变量名也简化了.
压缩 css 文件过程类似.
如果不喜欢它缺省的文件名, 还可以用 --output 选项显式指定压缩后的文件名(还可以包含一个不同的路径):
minify --output my.js hello.js
那么压缩后的文件名则变为 my.js, 位置与原文件相同(因为没有额外指定其它路径).
还可以去到上一级目录上, 然后针对整个 web 文件夹执行 minify 命令:
minify web
如此则将整个 web 文件夹下的所有 js 和 css 文件都压缩了, 压缩后的文件名还是按缺省的方式, 也即是 xxx.min.js 或 xxx.min.css, 并放在跟原文件同样的位置.
更多用法可以参考官网的介绍: https://www.npmjs.com/package/minifier
介绍了在 javascript 中利用 arguments.callee 来实现匿名递归的方式.
递归是一种常见的编程技巧, 实名递归相信大家都不陌生, 但如果想要实现匿名递归呢? 比如想要返回一个匿名递归函数, 又或者是定义一个匿名递归函数并直接调用它, 该怎样去做呢? 本文将来探讨一下它的实现.
我们还是先从实名递归说起吧, 还是用那个最简单的求阶乘的例子:
function fact(n) {
if (n < 2) {
return n;
} else {
return n * fact(n - 1);
}
}
console.log(fact(5));
递归要求自己调用自己, 如果函数有名字, 这就太简单不过了.
Web 开发的几本必读之书推荐,O'Relly 的动物书权威指南系列。
对于 web 开发,之前推荐了 W3schools——一个学习 HTML,CSS 和 Javascript 的好网站W3schools——一个学习 HTML,CSS 和 Javascript 的好网站这个网站。对于初步了解,这已经够了,但想进一步了解,那就要通过书籍了。
总体而言,IT 技术书籍方面,O’Relly 出版社的《XXX 权威指南》系列是不错的。对于 web 方面,我觉得以下几本书值得一看。(单击图片链接查看具体详情)
关于这几本动物的书就介绍到这里。如果你有更好的推荐,欢迎留言!
简要介绍了 form 表单下的一个冷门标签 fieldset 的作用及用法。
在我的印象中,似乎很少见到有人在 form 表单中使用 fieldset 标签,可能大家对它都不太了解,但在某些情况下它还是挺有用的,所以在这里对它做点简要介绍。