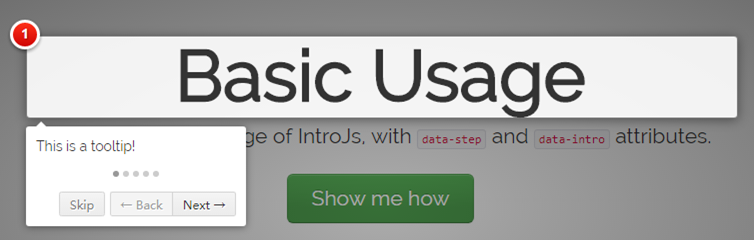
把 impressjs 和 introjs 做了一个整合尝试,之前就预料可能无法轻易整合成功,果不其然,出来后的效果还是很糟糕,具体见:
虽然存在严重缺陷,不过考虑到尝试做了,还是把它放出来,以后看看能否进一步改进吧。
具体问题一是破坏了 impressjs 的布局,原因初步看来是两者在 transform 属性使用上的冲突,而且看起来不好解决,因为两者都重度依赖这些。
二者在 mask 上也存在问题,比如在遮罩时下面的文字都看不清了。
其它一些问题还有比如快捷键方面的冲突(暂时没有找到规避的方式,双方似乎都没有考虑过这个问题),动态显示的元素无法定位(暂时的解决方式是让其不要隐藏)等等。
可以说,introjs 在“无侵入性”方面还是有待提高。
怎么说好呢,过于 tricky 的东西往往就是这样,它们很精巧,可它们也很容易受到破坏,尤其你把它们弄到一块时,结局往往是互相伤害~
当你采用一些框架时,你的想法是不用重复发明轮子,很快就能得到某些东西。但是一旦整合出现问题,你会发现你马上陷入一种尴尬中,你不得不深入到那些实现的细节中,然后之前节省的功夫又全部赔进去了,而且糟糕的是你可能会发现冲突无法调和或者要费老大的劲才能解决。
最糟糕的结果就是“从入门到放弃”,然后还是不得不重复发明轮子,唯一的好处或许就是到时再造轮子时还有个参考……