要想查看某个文档的响应头中的字符集编码信息, 以 Chrome 浏览器为例, 首先打开"开发者工具":
可以按快捷键 F12, 或单击窗口右上角的选项按钮, 然后选择 "更多工具--开发者工具"即可打开"开发者工具"窗口.
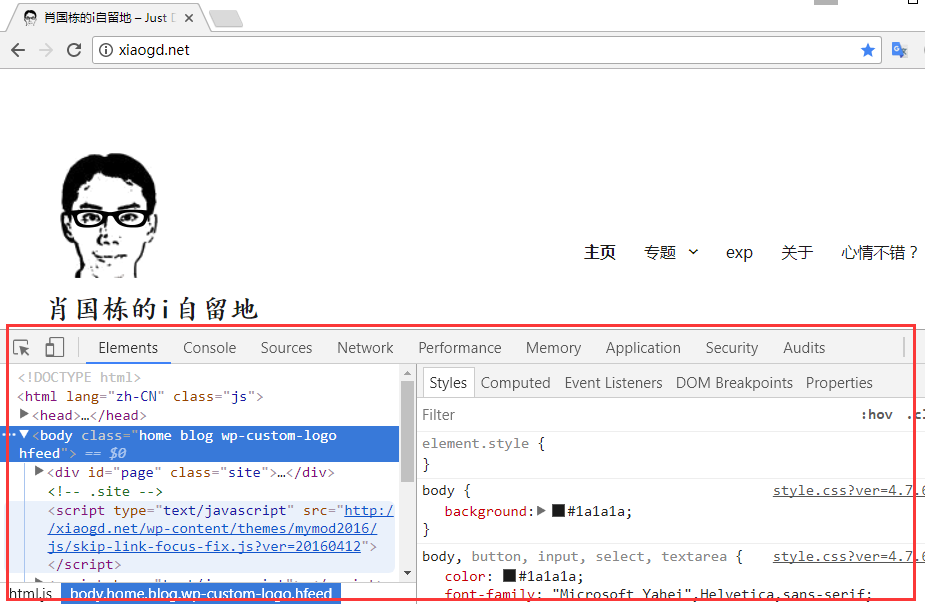
如下图打开 我的网站 为例所示:

缺省情况下显示在原窗口下面, 可以选择最右边三个竖点的按钮, 然后在 dock side 中选择不同的显示位置.
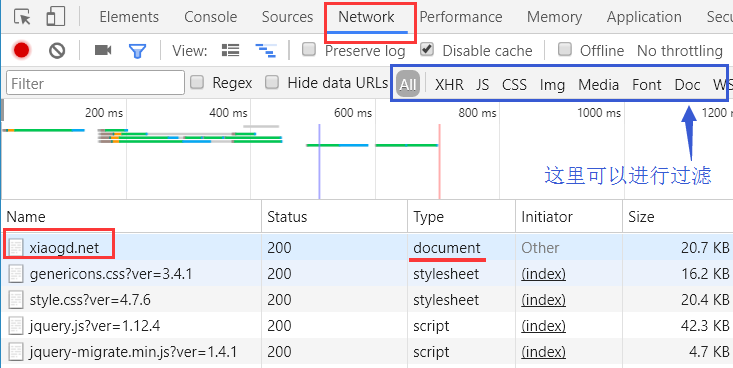
重新刷新页面, 然后去到 Network 选项卡下

找到一个 html 的响应(type 为 document), 通常第一个就是(如果条目太多, 可以在上图蓝色框中选择 Doc 类型进行过滤). 然后在第一列 Name 列中单击它以显示详情:

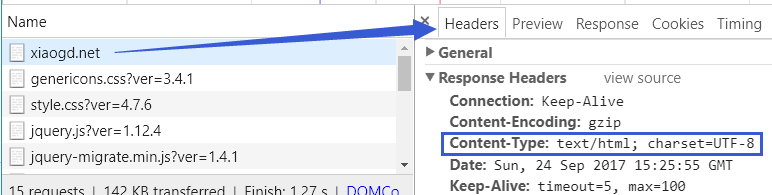
在右边出现的小窗体中, 第一个选项卡 Headers 下, 找到响应头 Response Headers 展开, 在 Content-Type 子条目下即可找到字符集编码信息, 如上图所示.
注意: 有的响应 Content-Type 中可能没有字符集编码信息, 甚至连 Content-Type 本身都没有也是可能的.
另: 另一个类似的条目 Content-Encoding 不是关于字符集编码的, 它也是一种编码, 但是是关于压缩编码的(上图中具体为 gzip), 与字符集编码不是一个范畴, 不要搞乱了.
