我发现不少初学者不能很好理解 JSP 与 HTML 的关系, 不少的视频教程也没有强调两者间的关系, 或者只是说得很简略.
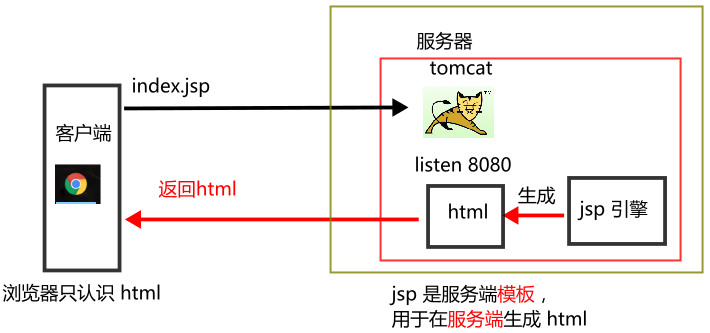
先来看一张图:

这里很好概括了两者的关系, 简单讲就是 JSP 是 HTML 的模板, 用于生成 HTML.
请求一个比如 index.jsp, 并不是为了获取这个 jsp 本身的内容, 而是获取这个 JSP 所生成的 HTML(可以包括 Javascript 及 CSS 等).
这个生成过程在服务器端完成, 在这个过程中, 所有的 JSP 的 tag, 各种表达式(jstl, el 等)以及各种脚本被处理以生成最终的 HTML.
最终得到的 HTML 被发送到浏览器端, 内容中也不再包含 JSP 的各种 tag 等, 因为浏览器实际上也不认识这些东西.
一个单纯的 HTML 页面中如果包含这些则是非法的.
当然, 这个生成过程可以是动态的, 可以边生成, 边往浏览器端发送, 可以完全是一种流式的(事实上也是如此), 服务器端不需要真正生成一个 HTML 文件.
另外这个过程是在服务器端完成的. 这点要跟一些客户端模板技术区别开, 比如一些 js 的框架, 如 Angular, vue 之类的.
JSP 属于后端模板, 数据在后台与 tag 及 el 表达式等作用生成最终的 HTML, 处理过程由 tomcat 等 servlet 容器完成.
Angular 等属于前端模板, 数据与 HTML 页面一起发送到浏览器端, 或者单独再通过另一次 ajax 请求到达前台(通常为 json 格式), 然后由 javascript 引擎处理模板得到最终的 HTML, 这个处理过程在前台由浏览器完成.
注意: JSP 也可以在后端生成一个前端模板, 然后交给前台. 事实上, http 是一个文本协议, JSP 在后端可以生成什么文本由程序员自己决定.
我们说 JSP 是 HTML 的模板, 但如果你要用 JSP 生成 XML, 那也未尝不可.
如果对 JSP 页面的结果有疑问, 可以在浏览器端用开发人员工具查看最终发送过去的 HTML, 看看是哪个环节的生成结果有误.
