我发现不少初学者不能很好理解 JSP 与 HTML 的关系, 不少的视频教程也没有强调两者间的关系, 或者只是说得很简略.
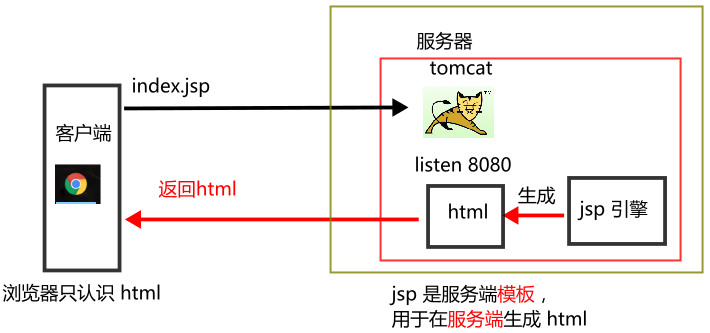
先来看一张图:

一个学习 HTML,CSS 和 Javascript 的好网站
W3Schools 号称是世界上最大的 web 开发者网站,
地址为:https://www.w3schools.com/。
这是一个英文网站,但使用的都是非常浅显的英文,是非常好的入门级英文技术资料。如果阅读英文确实有困难,它还有一个对应的中文网站:http://www.w3school.com.cn/ (注意 school 没有加 s),但相比英文版本,不少教程没有得到及时更新。
对于初学者,我认为这是一个最好的去处。
它的整体行文非常简明扼要,非常注重实践,没有过多纠缠那些技术性的细节,并且具有大量的列子,还提供了在线编辑器,用户可以直接在上面练习。
与此同时,它又不失全面,能让用户对这些技术有个系统性的认识。
除了 HTML,CSS,Javascript 这些基础技术本身外,它还有一些流行框架与技术的教程,如 bootstrap,Jquery,AngularJs 等。
它还包含了大量的参考页面(references)。
它还有一个 how-to 系列,介绍了各种常见页面元素的实现,比如:图片墙,分页栏,下拉菜单等等。