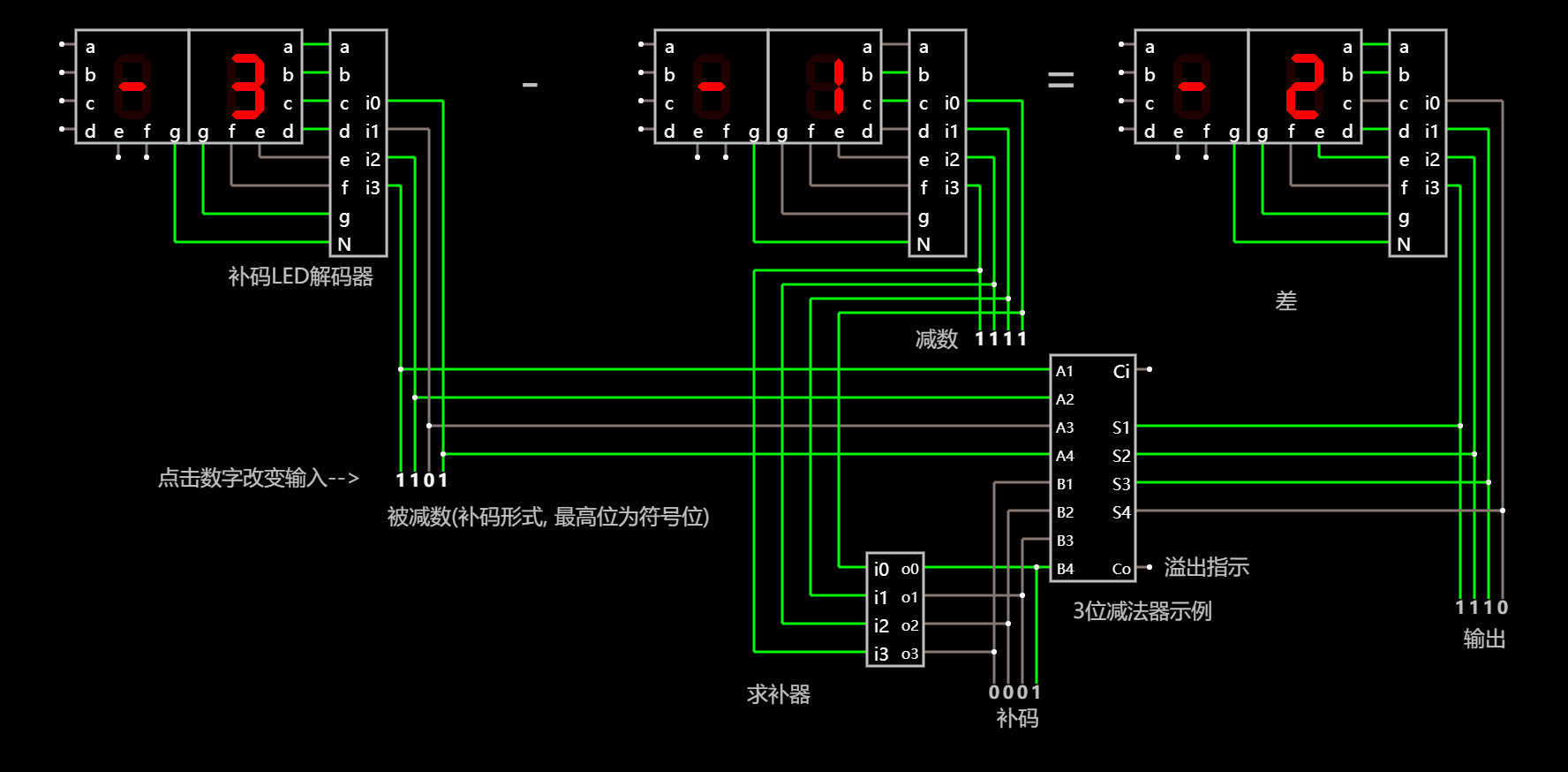
进一步改进的 3位减法器 示例, 被减数和减数均可以为负数(并能正确显示), 最终运算结果在 -8~7 之间也能正确显示, 超出此范围的将不能正确显示:

在线可互动操作的 被减数和减数均可为负数的 3 位减法器示例
得益于之前 LED 补码解码显示模块的封装, 使得可以同时显示三个负数, 而界面也不至于过于拥挤及杂乱.
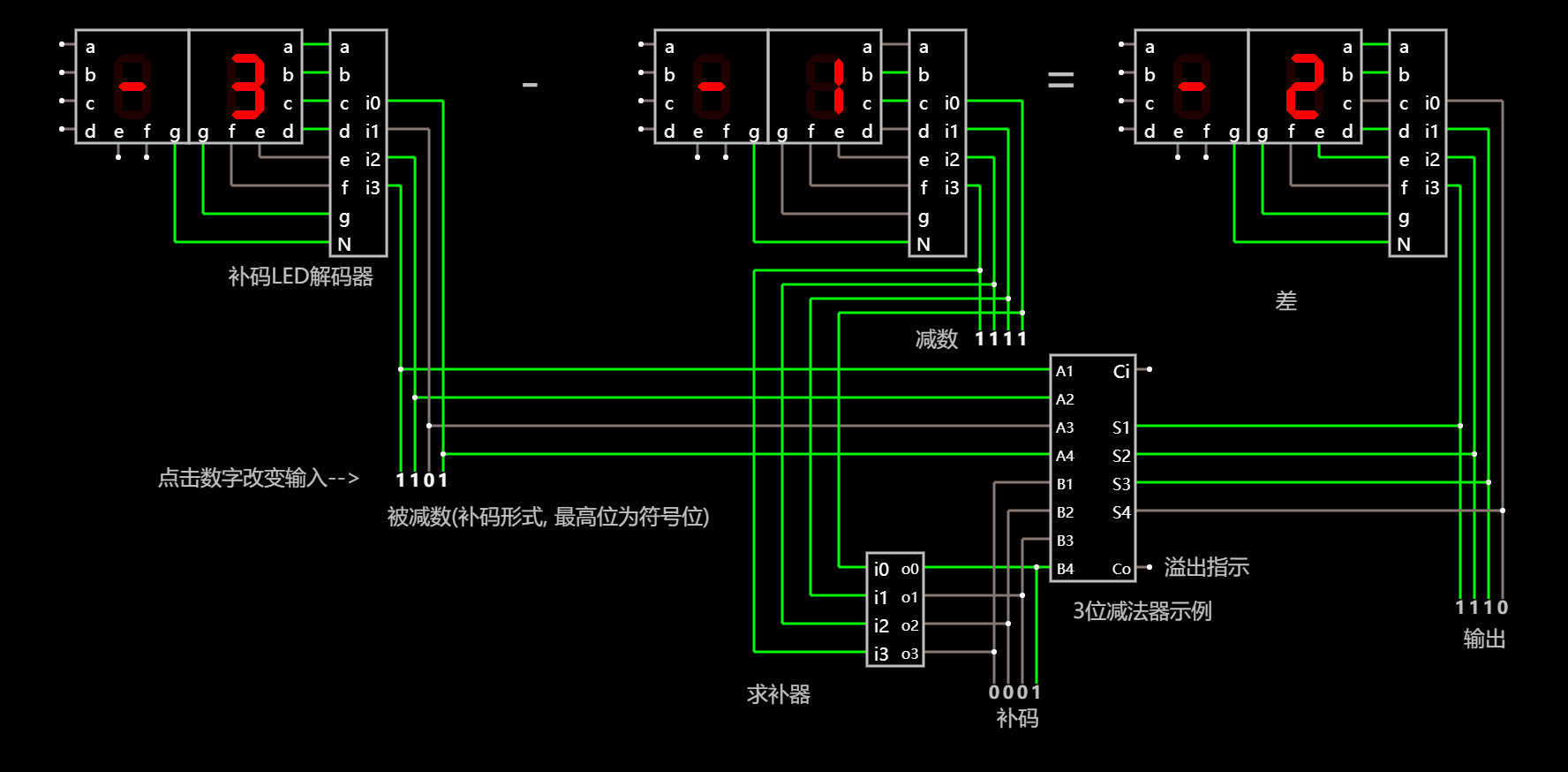
进一步改进的 3位减法器 示例, 被减数和减数均可以为负数(并能正确显示), 最终运算结果在 -8~7 之间也能正确显示, 超出此范围的将不能正确显示:

在线可互动操作的 被减数和减数均可为负数的 3 位减法器示例
得益于之前 LED 补码解码显示模块的封装, 使得可以同时显示三个负数, 而界面也不至于过于拥挤及杂乱.
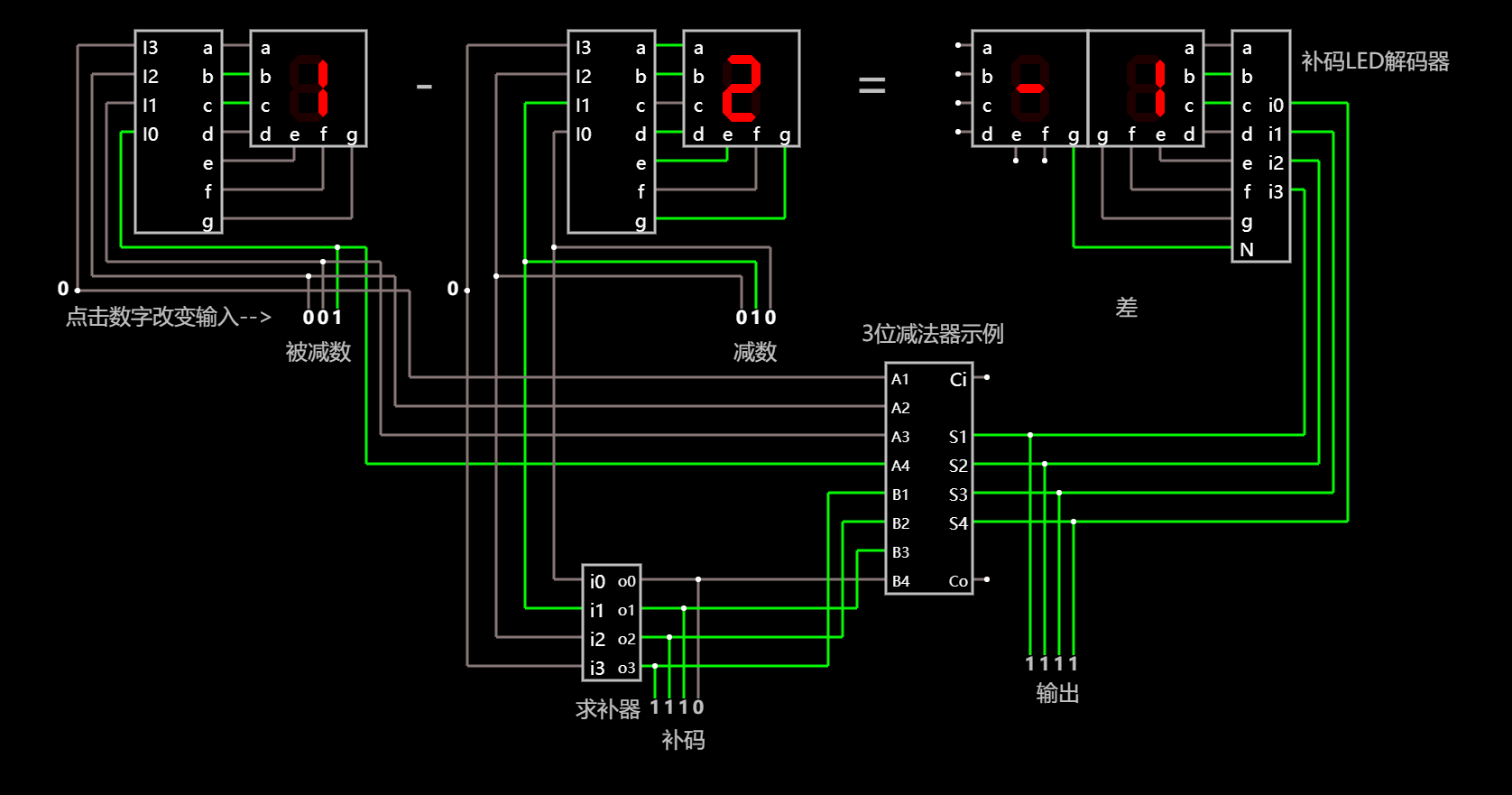
一个简化的 3位减法器 示例, 通过对模块的进一步封装及抽象, 引入了 求补器, 补码LED解码器(其内部封装了求补器及多位选择器) 等模块,从而使得各种细节得以隐藏, 大为减少各种连线:

在线可互动操作的 更为简化的 3 位减法器示例
当然, 由于 circuitjs 本身的一些局限, 比如无法封装一个显示模块(如 LED 七段数码管), 无法使用总线(比如数据总线, 地址总线)等限制, 想要构建更多位的更复杂的电路还是比较麻烦的.